
NIL CLUB MOBILE APP
Before 2021, NCAA had policy in place that blocked college athletes from being paid to play. But in 2021, laws regarding NIL (name, image & likeness) were passed, resulting in college athletes now being able to profit off of themselves.
The NIL Club app was created to provide a platform and community for student-athletes and fans to interact with one another by offering chat rooms, message boards, and exclusive content. NIL Club is a white-label application that any collegiate sports organization can adopt with their own branding. Although I worked on other features and device screens of the NIL Club app, this case study only focuses on the mobile app features.
Overview
Tools
Figma, Jira
YOKE
Company
4 months
Timeline
Created a design system that streamlined workflow for 2 designers and 3 developers. Ensured designs were responsive and well documented. In charge of executing the athlete checklist feature.
My Role
Results
By creating a design system, I was able to drastically decrease the amount of time needed for revisions and responsive designs. Sometimes a full day’s worth of work could be completed within a few hours due to an effective design system. This also helped our teams work become more consistent in terms of appearance.
Problems
Inefficiencies & inconsistencies within our designs
Previous designs were built without using components, resulting in tedious and grueling work whenever there were iterations. Another issue was that we didn’t have a clearly defined design system so features built by different designers and developers all started to look different within the app.
Figuring out a way for athletes to provide recurring content for fans
How do we ensure athletes are interacting with their fans and increasing engagement? Athletes need to provide different streams of exclusive content so monthly subscriptions stay high.
Brainstorming began with multiple meetings with the CEO and CTO to discuss the needs and restrictions of the Athlete Checklist feature. Jira was then used to document the features and functions and ensure a seamless workflow. I performed competitive analysis to understand what was already working and what wasn’t for big name brands such as Chipotle, Paypal, and crumbl in terms of checklists. Due to an extremely tight time constraint and budget, I had to build in high fidelity and do the best I could with the limited user research we had on hand.
Brainstorm
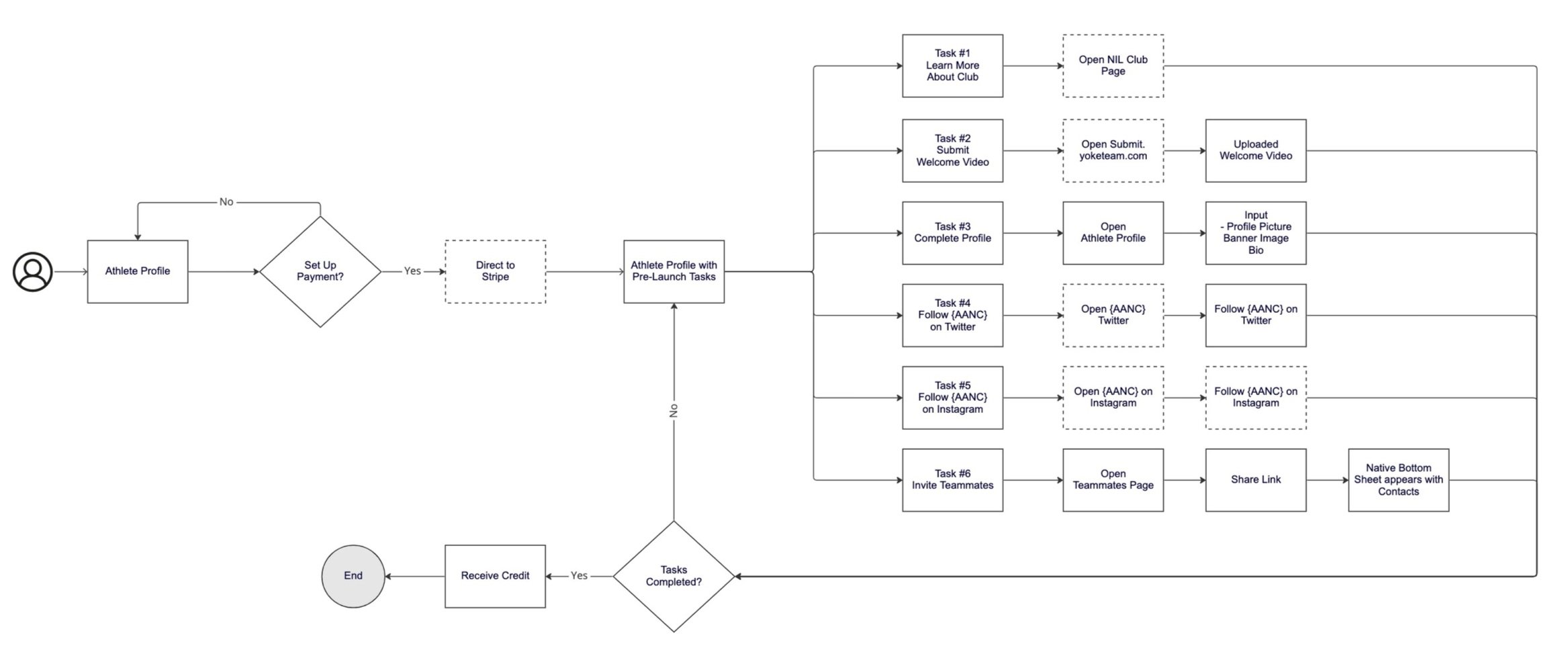
User Flow
User flows were used to create a map of how the checklist would function. Athletes needed to complete a set of tasks each month in order to get paid. The tasks promoted exclusive engagement within the app to entice fans to subscribe. I flushed out the layout and communicated with engineers to guarantee that my designs were feasible and reflected the back-end flow.
Design System
User flows were used to create a map of how the checklist would function. Athletes needed to complete a set of tasks each month in order to get paid. The tasks promoted exclusive engagement within the app to entice fans to subscribe. I flushed out the layout and communicated with engineers to guarantee that my designs were feasible and reflected the back-end flow.
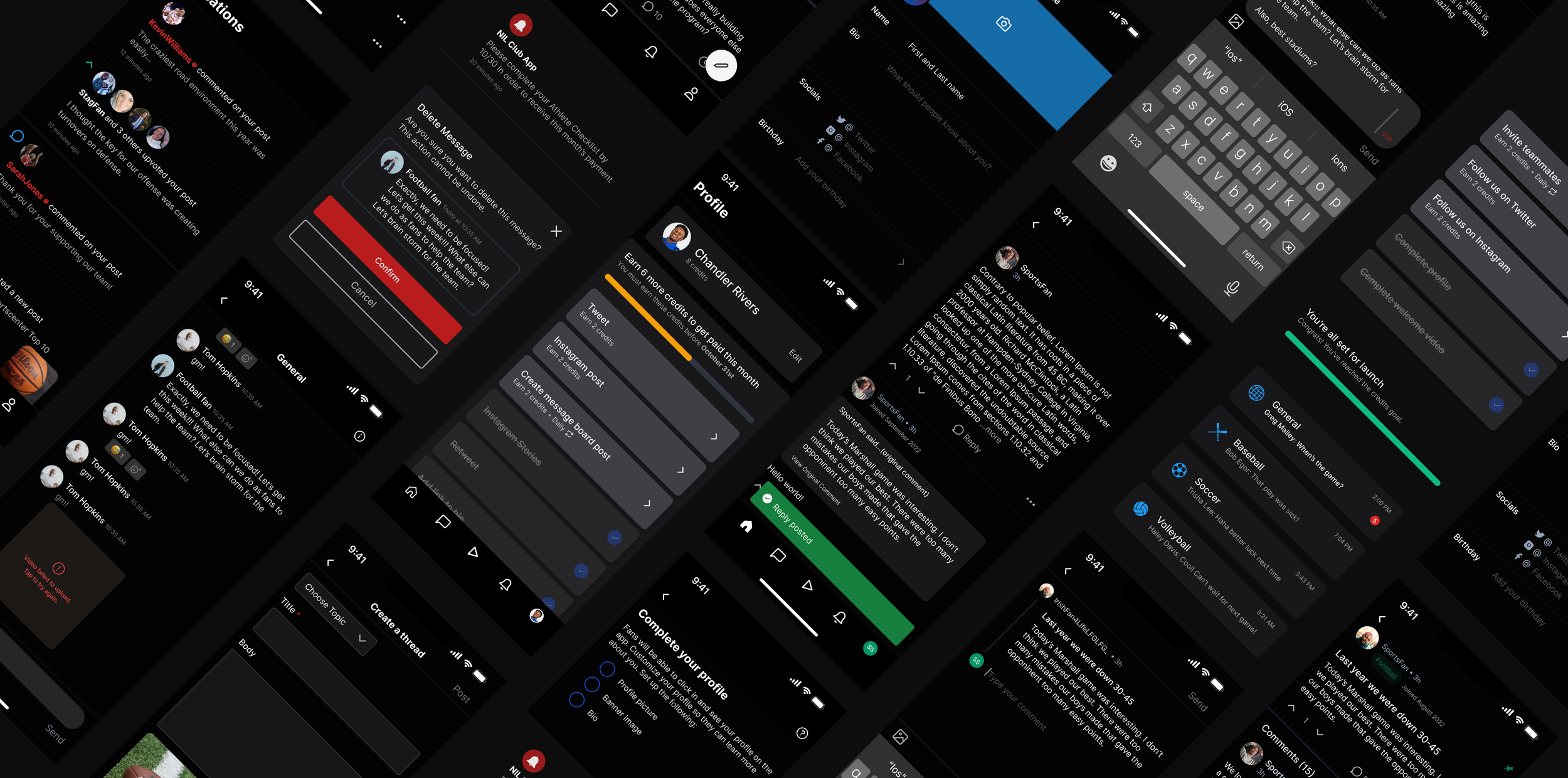
Final Designs
Conclusion
If given more time and resources, I would follow up with athletes and fans to understand their experience better. I would also conduct surveys and usability tests to gauge how they used the app and make iterations based on their feedback and my observations. I would also deep dive into tokens or some sort of guide to help both designers and developers stay on the same page in order to create a more cohesive application.
The apps were released in the Apple’s App and Google’s Play store after 4 months of hard work from all fronts. I’m still in awe at how much we as a team were able to accomplish in such a short time period!